Introduction
In my previous articles, I explained JavaScript’s pop () and push() methods of an array. In this article, we will explore the shift() method of an array. By the end of this article, you will understand the details of the shift() method, its functions, and how it is used in JavaScript.
Meaning of shift() method
The shift() method in JavaScript is used to remove the first element from an array and return it. It does not modify the original array but instead returns a new array with the first element removed. The remaining elements are shifted in one position towards the start of the array to fill the gap of the element that was removed. The shift () method changes the length of the original array.
How to use the shift() method
To use the shift() method, follow the steps below:
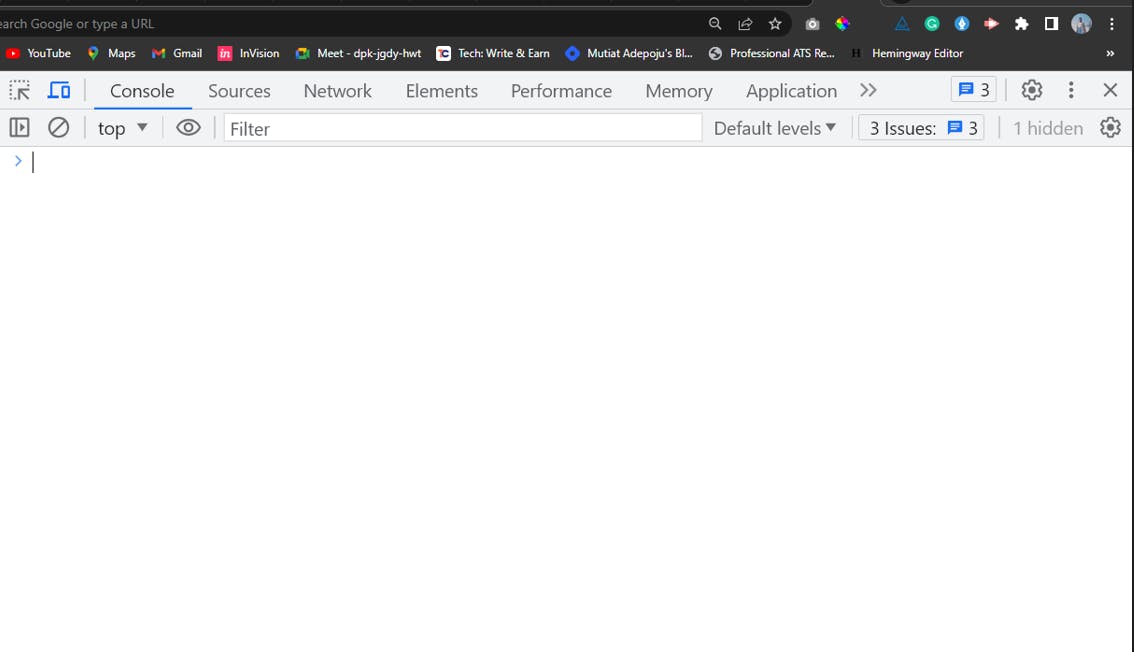
Step 1: Open the console tab

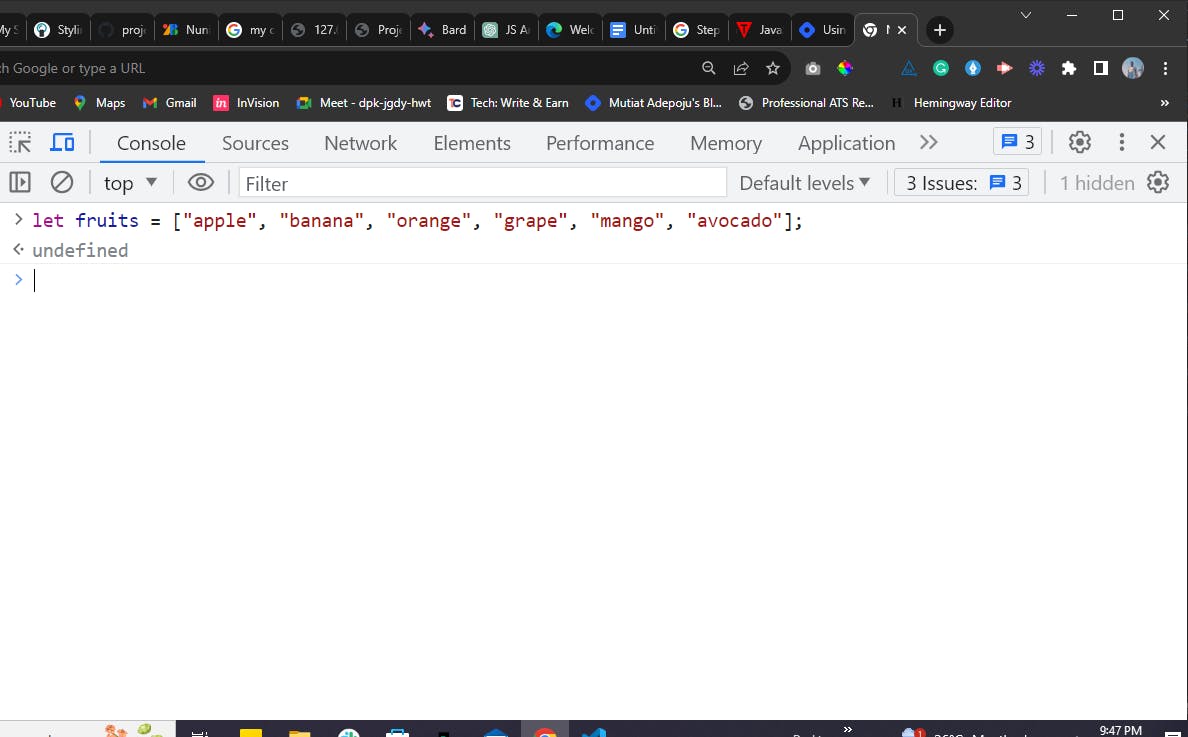
Step 2: On the console tab, write:
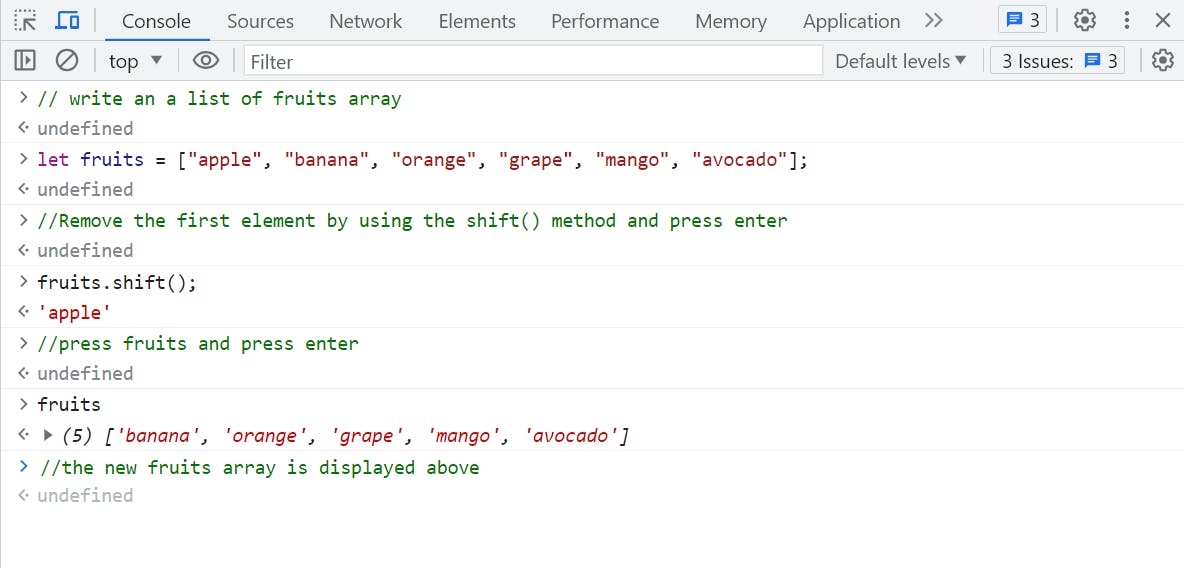
Let fruits = ["apple", "banana", "orange" "grape" "mango", "avocado"]. Remember the array should be in strings.

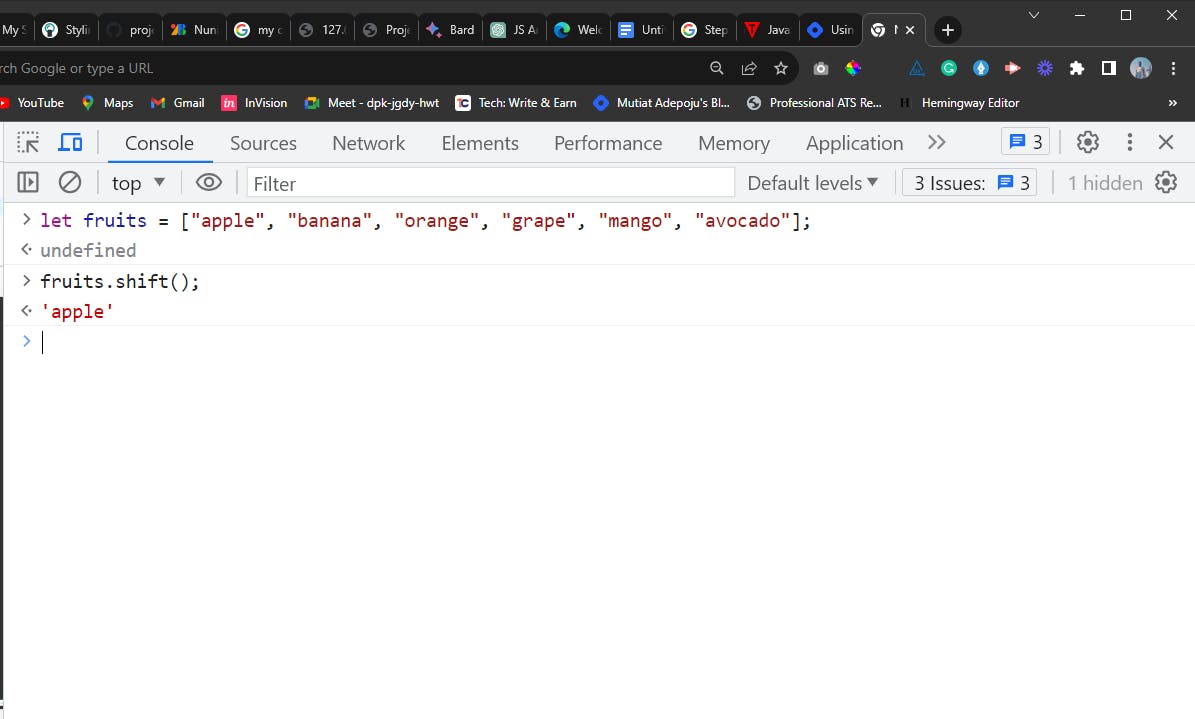
Step 3: write the "fruits.shift()" and press enter to remove the first element in the array above

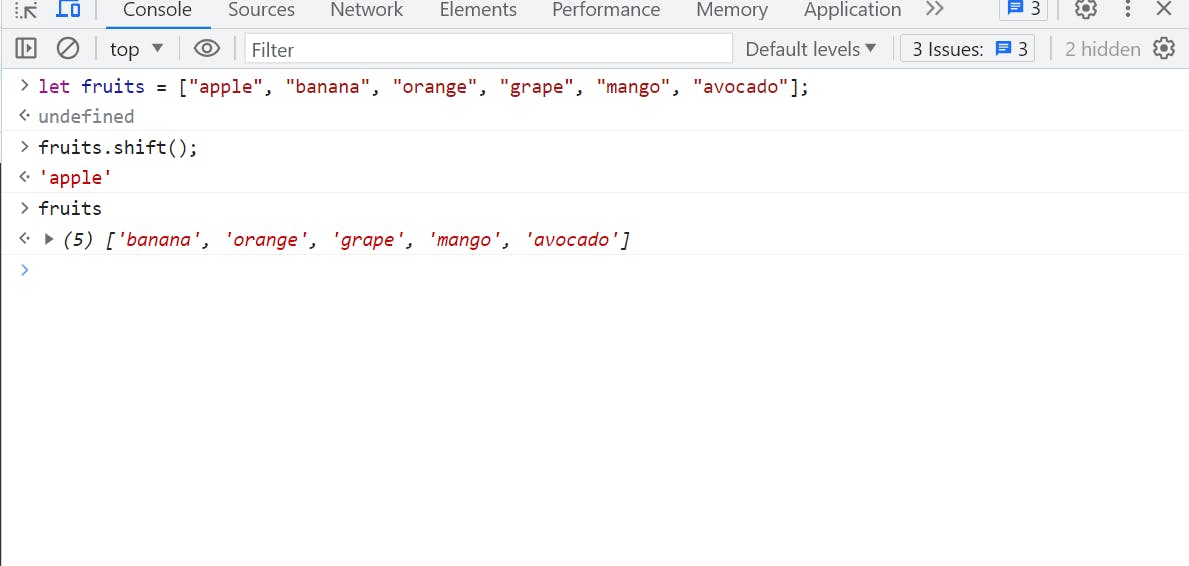
Step 4: After the operation above, the new fruits array will be:

As you can see from the steps above, the shift() method removed the first element from the fruits array which was "apple". It then returned the value of the removed element which was also "apple".
Image Illustration:

Conclusion
In summary, the shift() method is an essential addition to your JavaScript toolkit, allowing you to manipulate arrays effectively. By understanding its behavior and combining it with other array methods, you can write cleaner, more efficient code, making your JavaScript programs more robust and maintainable. Embrace the power of the shift() method and take your array manipulation skills to the next level.
